
How to Create a Feedback Loop: Step-By-Step Guide With Best Practices
83% of customers feel more loyal to brands that respond to and resolve their complaints.
And yet, so many SaaS companies miss this opportunity. They gather customer feedback but fail to act on it—or worse, they never close the loop by letting customers know their voices were heard.
The result? Customers feel ignored, churn increases, and CLV tanks.
But it doesn’t have to be this way.
In this article, I’ll show you how to create a customer feedback loop that helps you build a better product and strengthens customer loyalty.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

How to create a feedback loop – quick summary
- Start the feedback loop by collecting customer feedback using a range of techniques – surveys, interviews, support tickets, and interviews, to name just a few.
- Acknowledge the feedback that you receive by sending users an automatic response. Differentiate your messages based on customer sentiment and follow up on negative feedback.
- Analyze the feedback, focusing on the ‘what’ (quantitative metrics) and the ‘why’ (qualitative responses).
- Prioritize the feedback based on its impact and implement innovative solutions to identified problems.
- Keep users informed about what you do to address their concerns and announce new features via multiple channels.
What is a customer feedback loop?
A customer feedback loop involves collecting customer feedback, analyzing it, acting on it, and communicating the changes to the customers.
Why call it a loop? Because the process never ends. You implement the changes and instantly collect more feedback to evaluate their impact.
We distinguish positive and negative feedback loops:
A positive feedback loop focuses on verifying what you’re doing well. It allows you to carry on with the good work.
For example, when building CXL, Peep Laja validated the product idea by collecting feedback from his social media followers and running a crowdfunding campaign. The positive response confirmed there was enough demand for the product to continue.
A negative feedback loop identifies areas where your product is lacking. Think of missing features, bugs, usability issues, or poor product-market fit.
Wynter, Peep’s next product, was originally a platform for consumer companies. However, feedback showed that the market was saturated, so they pivoted to B2B.
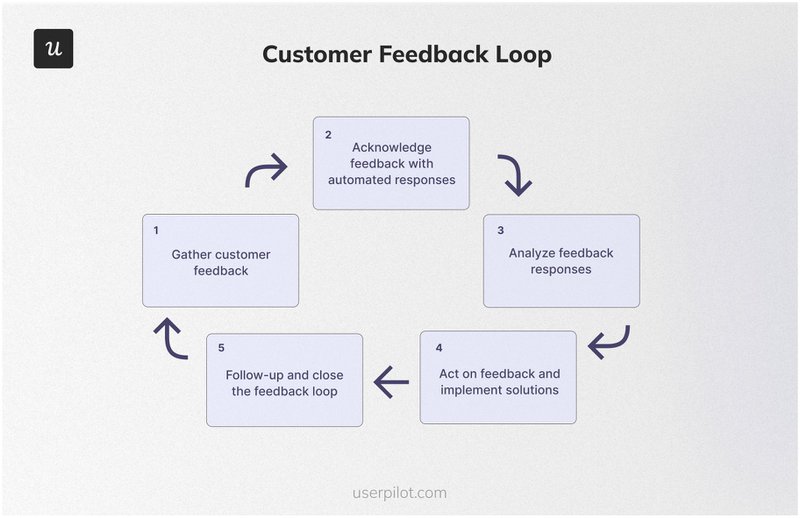
The 5-step process for creating customer feedback loops
Feedback loops consist of 5 main stages:
- Collect feedback.
- Acknowledge the feedback.
- Analyze it.
- Act on the insights.
- Follow up with your users.

1. Gather feedback from customers
Here are common techniques SaaS product teams use:
- Feedback surveys: Forms delivered in-app, by email, and via chat, consisting of closed-ended questions and open-ended ones. They are used to gauge customer satisfaction and collect ideas for product improvements at scale.
- Customer interviews: One-to-one conversations, either face-to-face or online, offering in-depth qualitative insights. They allow you to drill into specific issues.
- Focus groups: Group discussions led by a facilitator encouraging participants to share their diverse perspectives on the product experience.
- Feedback widgets: Small UI elements used to collect passive feedback and customer requests.
- Customer support interactions: Support tickets, customer support chats, or transcripts of phone conversations shed light on customer pain points, like usability problems or inadequate onboarding.
- Social media posts: Customer posts, comments, or reactions show how users feel about your product and what they like/dislike about it.
- Review sites: Sites like G2, Capterra, and Clutch are a treasure trove of customer insights on where your product hits the target — and where it misses the mark.
2. Acknowledge the feedback given by customers
When a customer submits their feedback, always acknowledge you’ve received it and thank them for their time. This tells the user that you hear them and value what they say.
Acknowledging the response with a generic response is an absolute minimum.
Go one step further and personalize the message based on their responses. If the feedback is positive, ask them for a review or testimonial.
If it’s negative, offer a chat with your customer success manager to better understand their problem and find a way to help them.

And if the customer submits a specific request, tell them what you’re planning to do and how long it’s going to take to manage their expectations.
Survey tools, like Userpilot, allow you to create a custom thank you message, so once you set it up, users will get it automatically when they complete your survey.
However, if the feedback is particularly negative or if it’s a high-value customer, follow up with a customer success call right away.
3. Analyze customer feedback responses
Analyzing quantitative and qualitative feedback requires different techniques.
How to analyze quantitative feedback
Analyzing quantitative feedback is fairly straightforward. Most feedback tools do it for you.
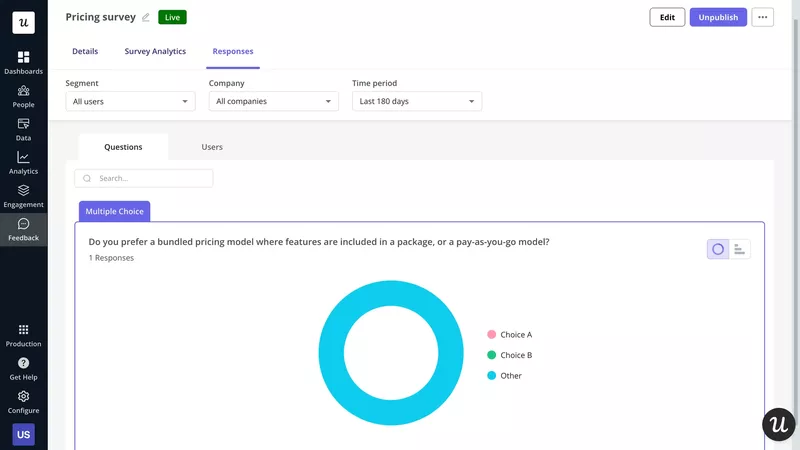
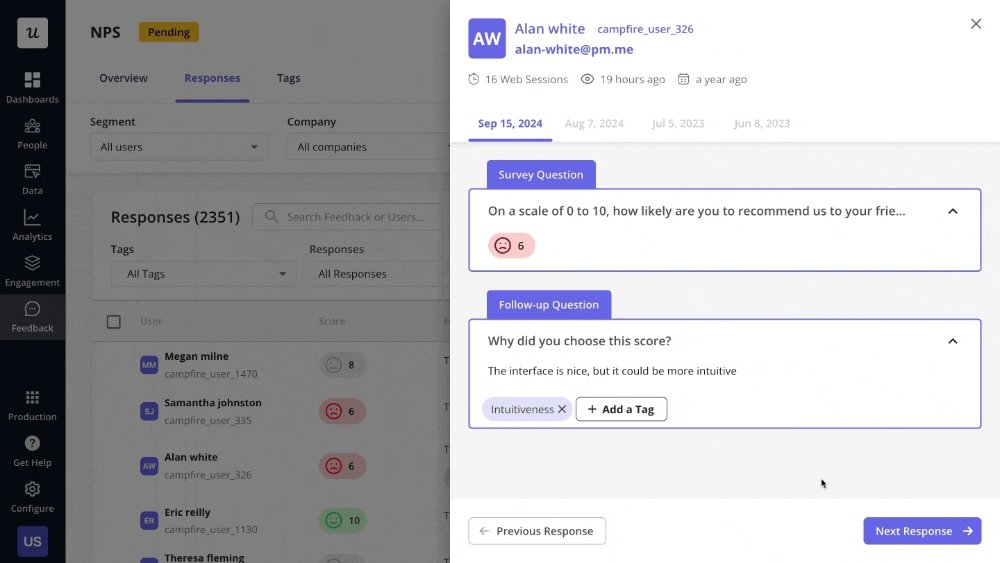
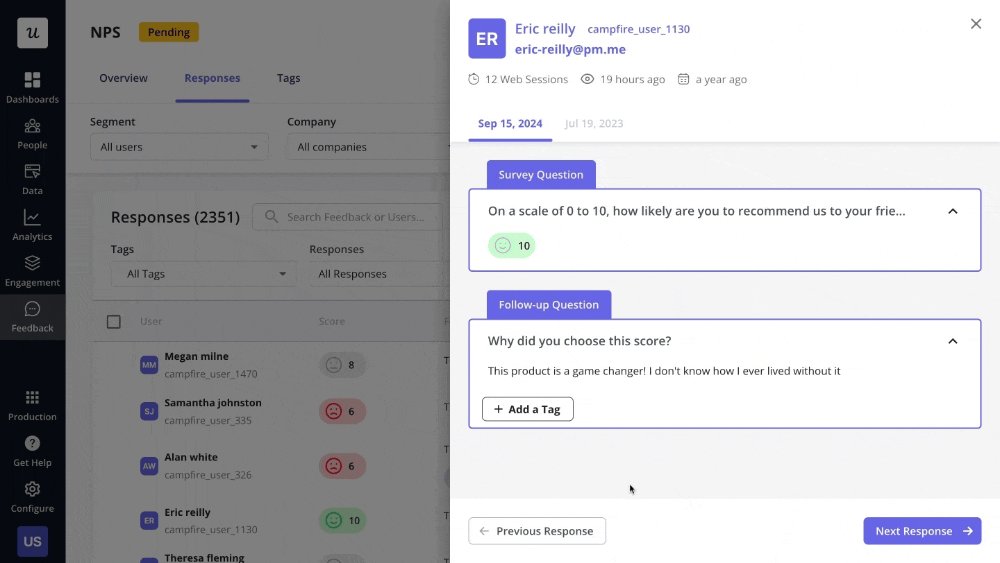
For example, in Userpilot, you get a dashboard with a breakdown of the responses to every survey question. You can also visualize trends in customer responses responses over time. Thanks to this, you can measure the impact of product changes on customer satisfaction metrics like NPS or CSAT.

How to analyze qualitative feedback
Qualitative responses give you deeper insights. They can help you understand the ‘why’ behind quantitative responses or in-app behavior and uncover issues that haven’t occurred to you.
The catch? They’re more difficult to analyze, especially without the right tools.
Here’s how to do it:
- Organize the data by question, and tidy it up by removing duplicates.
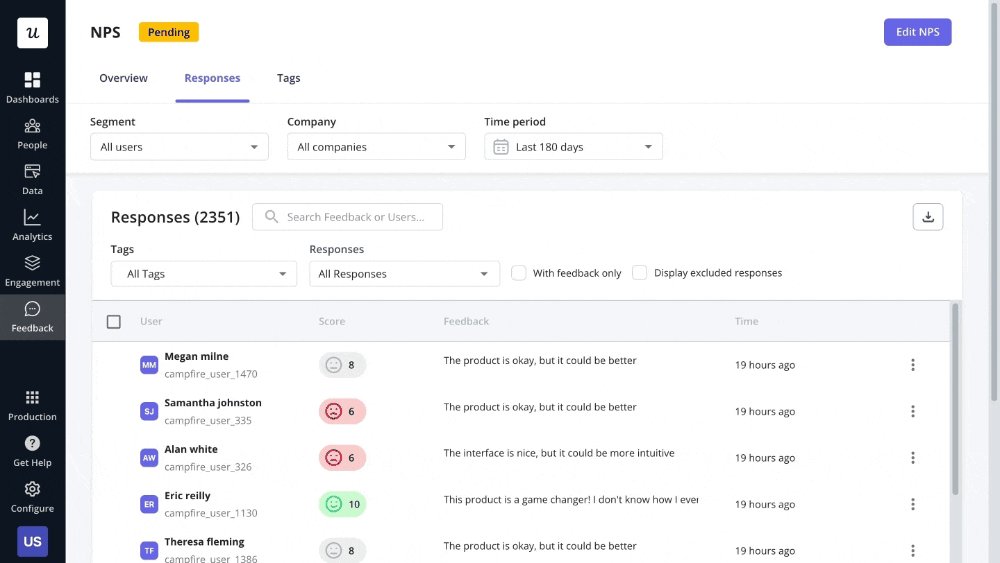
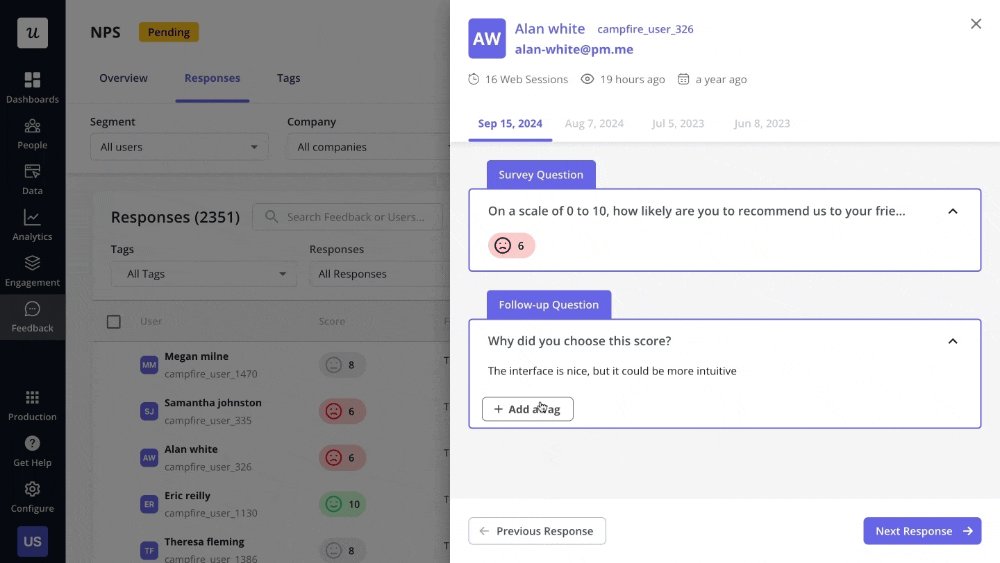
- Code the data by themes, such as technical issues or pricing concerns. Userpilot allows you to assign custom tags to all qualitative NPS responses.
- Cross-reference the results with other user data types to identify patterns. For example, you may find out that only users with a particular job to be done complain about a specific feature or those who haven’t used it enough.

4. Implement the right feedback
Before you start acting on the feedback, prioritize it.
Let’s get this straight: You can’t implement all customer suggestions or requests because your product can’t solve every customer’s problem under the sun. Use your product vision and strategy to filter out ideas that aren’t aligned with your product goals.
Next, prioritize the feedback based on your organizational priorities. For example, at Lavender, feedback related to usability and functionality goes to the top of the backlog, while the ROI or business impact is of secondary importance.

Having prioritized the feedback, work on solutions to the problems. Don’t just blindly follow requests or demands. Take time to understand where they stem from, and look for innovative ways to address them. If necessary, schedule further interviews.
5. Close the feedback loop by following up with customers
When you introduce changes to the product, let your customers know about it.
You can do this via:
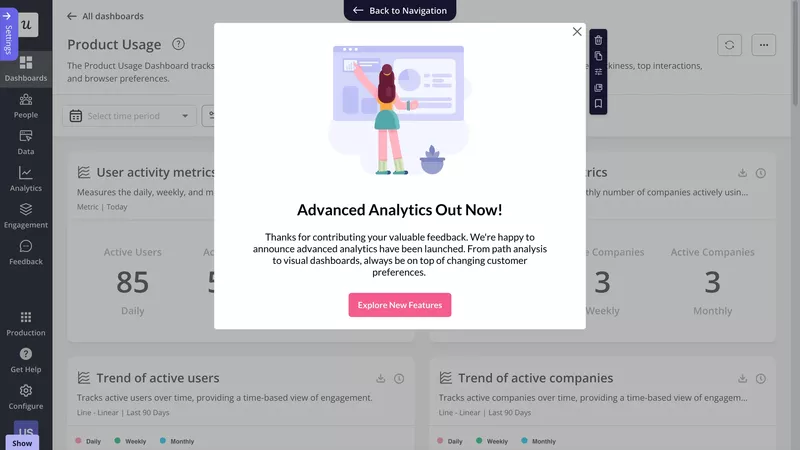
- In-app messages: Modals for big announcements and banners and tooltips for smaller ones.

- Email: To reinforce the message and reach inactive users. You may be able to win them back if the update addresses the pain points that made them churn.

- Social media: It amplifies the message, creates hype around the new feature or update, and helps you capture the attention of prospective customers.

This stage is vital!
It drives customer engagement and adoption. Equally important, it shows your users that you value their feedback and act on it to improve their experience. This strengthens the relationship with customers and boosts their loyalty.
Best practices for creating successful customer feedback loops
Now that you know the feedback loop framework, let’s look at best practices for implementing it.
Segment users before collecting feedback
Imagine getting a survey about a feature that you never used or need. If you’re like me, you won’t even bother responding to it. And even if you do, your feedback won’t be of any value.
To get helpful feedback, send your surveys to specific segments.
Here are a few examples:
- If you want to evaluate your onboarding experience, survey users who have started it and completed a milestone.
- When gathering feedback on customer support, ask users who have recently needed assistance.
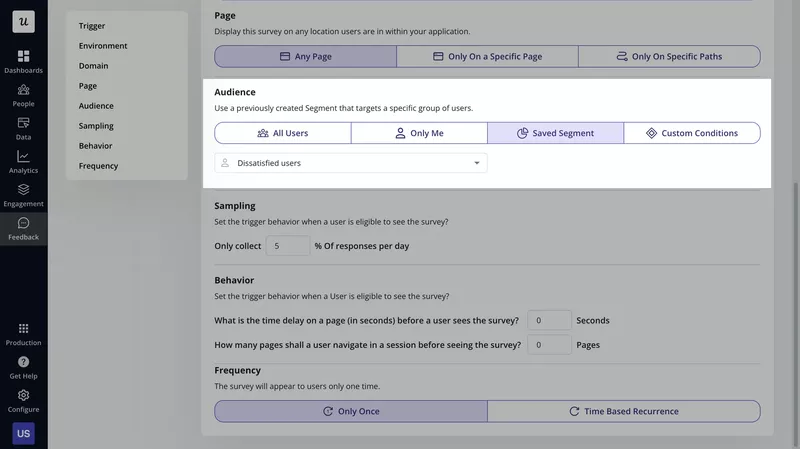
- If you’re looking for ways to improve customer satisfaction, collect feedback from dissatisfied customers.

Collect customer feedback contextually
Contextual in-app surveys appear when the user completes a specific action that you’re collecting feedback on, like engaging with a new feature and completing an event for the first time.
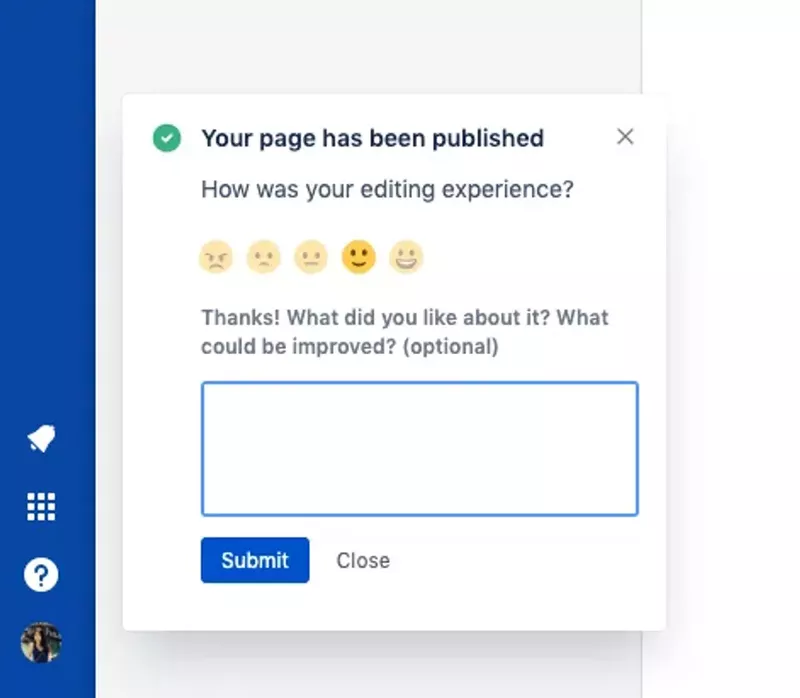
Here’s an example of a contextually triggered survey in Jira. It asks users to evaluate their editing experience after they publish a page.

What makes these surveys so effective?
They capture user impressions when the experience is still fresh in their minds. This makes feedback more reliable. Moreover, they are super relevant, so the odds that users complete them are higher.
Use both active and passive methods in the feedback process
For best results, collect feedback both actively and passively. How does it work?
Active feedback
Active feedback is when you trigger surveys for your users to solicit their ideas on the product.
The welcome survey below is a good example, and so are regular NPS, CSAT, or PMF surveys you use to track trends in user satisfaction and loyalty.
The main advantage of this kind of feedback is that it allows you to zero in on specific aspects of your product performance. You lead the conversation!

Passive feedback
No matter how loyal your users are and how much they want to help, they sometimes can’t respond to the survey when it pops on the screen. They may be in the middle of an important task or not have the mind space to complete a survey.
That’s why you need to collect passive feedback as well.
You do it by adding a feedback widget to your resource center (like Userpilot has done) or in an easily visible part of the UI.
In this way, you enable your users to submit feedback at a time that is good for them or when an urgent issue comes up.

Reward customers for their feedback
Completing surveys takes time that your customers could spend making money. So it’s only fair to compensate them for their time, especially if it’s a longer survey or an interview.
So next time you collect feedback, offer them a gift card, extra credits, or free access to premium features as a token of gratitude.
Better yet, start the survey by promising them the reward. This will motivate them to complete it, increasing your response rates.
Of course, you can’t throw Amazon vouchers at every customer completing a 1-minute microsurvey. But it’s totally worth it when you collect high-impact feedback. It helps you build a more successful product and makes users keener to participate in the future. View it as an investment.
How Userpilot can help you create successful feedback loops
Userpilot is a product growth platform that enables you to collect and analyze user feedback and communicate with your users in-app to effectively close your feedback loops.
Create in-app surveys to gather feedback
Userpilot customers find the feedback functionality intuitive. It allows them to create in-app surveys in minutes without any coding.
Simply pick a template from the library, adjust the question, customize the design (do it once and save it for the future), select the segment to target, and decide when to send it (on a specific day or contextually).
Catering to customers in different locations around the world? Userpilot allows you to automatically translate your surveys into other languages.

If you’re a HubSpot or Salesforce user, you can leverage the 2-way integration to send email surveys triggered by in-app behavior or target segments based on data you collect in Userpilot. This allows you to reach inactive users.
Create in-app messages to close the feedback loop
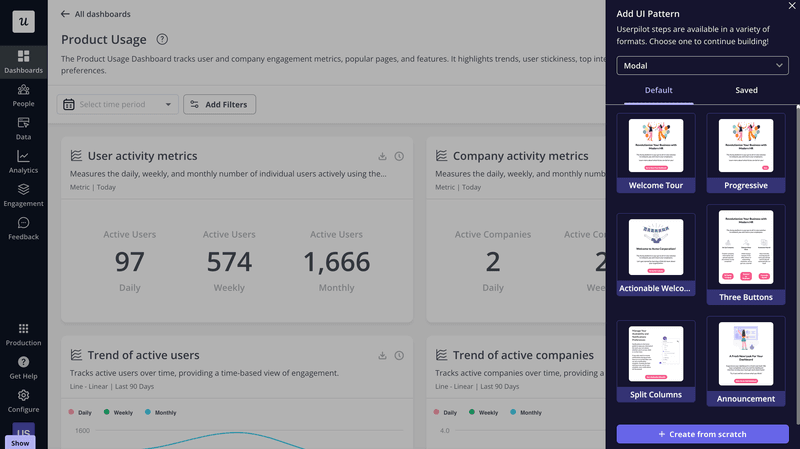
Creating in-app messages is as easy as surveys.
Userpilot allows you to communicate with your users via UI patterns like modals, tooltips, banners, and driven actions.
Just like with surveys, there’s a template library, so you don’t have to create them from scratch. To customize the pattern, you use the same visual editor, and the AI-writing assistant helps you tailor the message for maximum impact.

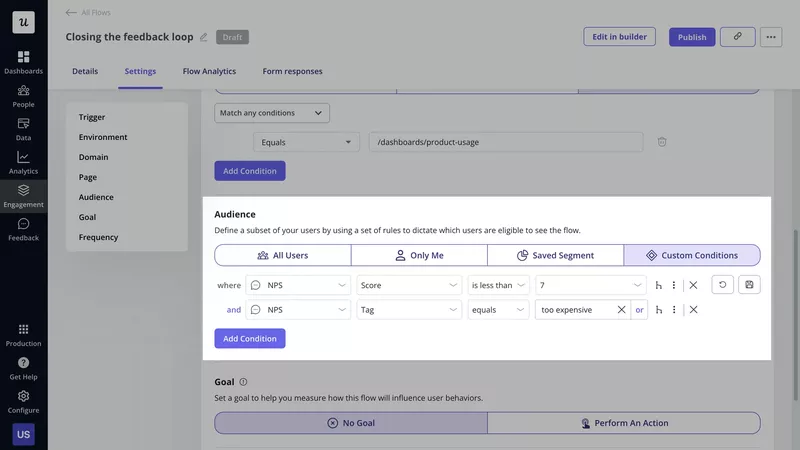
Trigger responses based on survey answers
As mentioned above, different user responses require different acknowledgments. How you interact with satisfied users will differ from how you communicate with dissatisfied ones.
Userpilot allows you to segment your users based on their survey responses. Thanks to that, you can send them custom messages that reflect their feedback.
For example, you could send a specific message to your NPS detractors (score under 7) who find your product too expensive.

Conclusion
A continuous feedback loop not only allows you to build products that satisfy user needs but also strengthens your relationship with your customers.
By acknowledging your customers’ feedback, implementing their suggestions, and keeping them informed, you communicate that you value their opinions and are committed to their satisfaction.
Want to learn more about how to create feedback loops with Userpilot? Book the demo!